导读:ajax+php无刷新回贴实例代码分享,在线演示和下载包。
ajax+php无刷新回贴实例代码分享,最下面有在线演示和下载包。
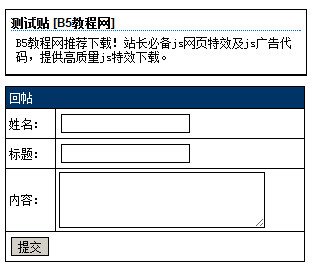
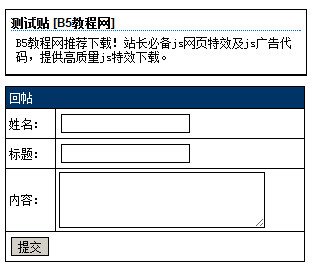
效果图如下:

数据库连接代码如下:
<?php
$conn = @mysql_connect("localhost","root","root") or die ("MySql连接错误");
mysql_select_db("demo",$conn);
mysql_query("set names 'utf8'");
?>
index.php文件,代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="bbs.css" type="text/css" rel="stylesheet">
<title>无刷新显示回帖</title>
<script src="bbs.js" type="text/javascript"></script>
</head>
<body>
<h1>无刷新显示回帖</h1>
<div id="thread">
<?php
include("conn.php");
$sql = "select * from `bbs_post` where `threadid` ='1' order by id asc";
$query =mysql_query($sql);
while($row = mysql_fetch_array($query)){
?>
<div class="post" id="post<?php echo $row['id'];?>">
<div class="post_title"><?php echo $row['title'];?> [<?php echo $row['username'];?>]</div>
<div class="post_content"><pre><?php echo $row['content'];?></pre></div>
</div>
<?php
}
?>
</div>
<table class="reply">
<tr>
<td colspan="2" class="title">回帖<input type="hidden" name="threadid" id="threadid" value="1"></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td>标题:</td>
<td><input type="text" name="post_title" id="post_title"></td>
</tr>
<tr>
<td>内容:</td>
<td><textarea name="post_content" id="post_content"></textarea></td>
</tr>
<tr>
<td colspan="2"><input type="button" onclick="submitPost()" value="提交"></td>
</tr>
</table>
</body>
</html>
bbspost.php文件,代码如下:
<?php
include("conn.php");
$title = $_POST["title"]; //获取title
$content = $_POST["content"]; //获取content
$username = $_POST["username"]; //获取username
$threadId = $_POST["threadid"]; //获取threadid
$sql="insert into bbs_post (title,content,username,threadid) " .
"values ('$title','$content','$username','$threadId')";
mysql_query($sql);
//传回最后一次使用 INSERT 指令的 ID
$responseId=mysql_insert_id();
echo $responseId;
?>
bbs.js文件,里面包括了大量ajax文件,代码如下:
//先创建一个空的bbs.js文件,并修改其属性为utf-8,才能保存中文。
var xmlHttp; //用于保存XMLHttpRequest对象的全局变量
var username; //用于保存姓名
var title; //用于保存标题
var content; //用于保存内容
var threadid; //用于保存主题编号
//用于创建XMLHttpRequest对象
function createXmlHttp() {
//根据window.XMLHttpRequest对象是否存在使用不同的创建方式
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest(); //FireFox、Opera等浏览器支持的创建方式
} else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//IE浏览器支持的创建方式
}
}
//提交回帖到服务器
function submitPost() {
//获取帖子中姓名、标题、内容、主题编号四部分信息
username = document.getElementById("username").value;
title = document.getElementById("post_title").value;
content = document.getElementById("post_content").value;
threadid = document.getElementById("threadid").value;
if (checkForm()) {
createXmlHttp(); //创建XMLHttpRequest对象
xmlHttp.onreadystatechange = submitPostCallBack; //设置回调函数
xmlHttp.open("POST", "bbspost.php", true); //发送POST请求
//设置POST请求体类型
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttp.send("username=" + encodeURI(username) +
"&title=" + encodeURI(title) +
"&content=" + encodeURI(content) +
"&threadid=" + threadid); //发送包含四个参数的请求体
}
}
//检查表单是否内容已填写完毕
function checkForm() {
if (username == "") {
alert("请填写姓名");
return false;
} else if (title == "") {
alert("请填写标题");
return false;
} else if (content == "") {
alert("请填写内容");
return false;
}
return true;
}
//获取查询选项的回调函数
function submitPostCallBack() {
if (xmlHttp.readyState == 4) {
alert(xmlHttp.responseText);
createNewPost(xmlHttp.responseText);
}
}
//创建新的回帖
function createNewPost(postId) {
//清空当前表单中各部分信息
document.getElementById("post_title").value = "";
document.getElementById("post_content").value = "";
document.getElementById("username").value = "";
var postDiv = createDiv("post", ""); //创建回帖的外层div
postDiv.id = "post" + postId; //给新div赋id值
var postTitleDiv = createDiv("post_title", title + " [" + username + "]"); //创建标题div
var postContentDiv = createDiv("post_content", "<pre>" + content + "</pre>"); //创建内容div
postDiv.appendChild(postTitleDiv); //在外层div追加标题
postDiv.appendChild(postContentDiv); //在外层div追加内容
document.getElementById("thread").appendChild(postDiv); //将外层div追加到主题div中
}
//根据className和text创建新的div
function createDiv(className, text) {
var newDiv = document.createElement("div");
newDiv.className = className;
newDiv.innerHTML = text;
return newDiv;
}
bbs.css文件如下:
/* 页面基本样式 */
body, td, input, textarea {
font-family:Arial;
font-size:12px;
}
/* 主题的样式 */
#thread {
border:1px solid black;
width:300px;
margin-bottom:10px;
}
/* 提示信息div的样式 */
#statusDiv {
border:1px solid #999;
background:#FFFFCC;
width:100px;
position:absolute;
top:50%;
left:50%;
margin:-50px 0 0 -100px;
width:280px;
}
/* 帖子的样式 */
div.post {
border-bottom:1px solid black;
padding:5px;
}
/* 帖子title的样式 */
div.post_title {
border-bottom:1px dotted #0066CC;
font-weight:bold;
}
/* 帖子content的样式 */
div.post_content {
font-size:12px;
margin:5px;
}
/* 回帖表格基本样式 */
table.reply {
border-collapse:collapse;
width:300px;
}
/* 回帖表格单元格样式 */
table.reply td {
border:1px solid black;
padding:3px;
}
/* 回帖表格表头样式 */
table.reply td.title {
background:#003366;
color:#FFFFFF;
}
/* 表单元素样式 */
input, textarea {
border:1px solid black;
}
/* 文字区域样式 */
textarea {
width:200px;
height:50px;
}
/* 预定义格式样式 */
pre {
margin:0;
}
在线演示 点击这里下载