
整个操作主要更改的文件是:
(1)admin\templates\default\goods_class.edit.php
(2)data\model\goods_class.model.php
(3)shop\templates\default\layout\home_goods_class.php
那么我们要更改的地方都哪些地方呢,后台是只有一级栏目能上传图示,其它的都不能上传,那么我要改的东西是:
先改下后台上传这块
在这个文件中:admin\templates\default\goods_class.edit.php
在这里注释掉就行,这里主要是判断不是一级栏目就注释掉;
改过的代码发下:
<?php //if ($output['class_array']['gc_parent_id'] == 0) {?>
<tr>
<td colspan="2"><label for="pic"><?php echo '分类图片';?>:</label></td>
</tr>
<tr class="noborder">
<td class="vatop rowform"><span class="type-file-show"><img class="show_image" src="<?php echo ADMIN_TEMPLATES_URL;?>/images/preview.png">
<div class="type-file-preview"><img src="<?php echo $output['class_array']['pic'];?>"></div>
</span><span class="type-file-box"><input type='text' name='textfield' id='textfield1' class='type-file-text' />
<input type='button' name='button' id='button1' value='' class='type-file-button' />
<input name="pic" type="file" class="type-file-file" id="pic" size="30" hidefocus="true" nc_type="change_pic">
</span></td>
<td class="vatop tips"><?php echo '只有第一级分类可以上传图片,建议用16px * 16px,超出后自动隐藏';?></td>
</tr>
<?php //} ?>
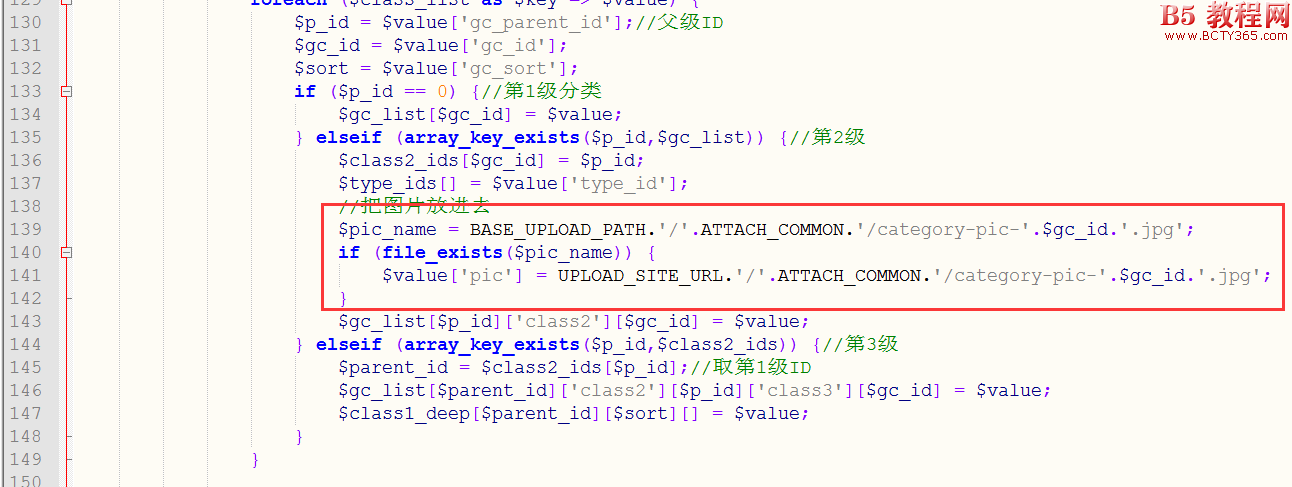
然后再改模型中的:data\model\goods_class.model.php文件

改过的代码如下:
//把图片放进去
$pic_name = BASE_UPLOAD_PATH.'/'.ATTACH_COMMON.'/category-pic-'.$gc_id.'.jpg';
if (file_exists($pic_name)) {
$value['pic'] = UPLOAD_SITE_URL.'/'.ATTACH_COMMON.'/category-pic-'.$gc_id.'.jpg';
}
最后更改模版上的shop\templates\default\layout\home_goods_class.php文件

<?php if(!empty($v['pic'])) { ?>
<span>
<img style="float:left;max-height: 16px; max-width: 16px; vertical-align: middle; " src="<?php echo $v['pic'];?>">
</span>
<?php } ?>
看到这里就改完了,要是样式不对齐可以稍整理一下,如不明白可以联系我.