导读:1.在transport.js 文件最后添加下面代码/***修正json.prototype信息*/functionobj2str(o){//兼容jquery//先删除ecshop的跟jquery冲突对象/...
1.在 transport.js 文件最后添加下面代码
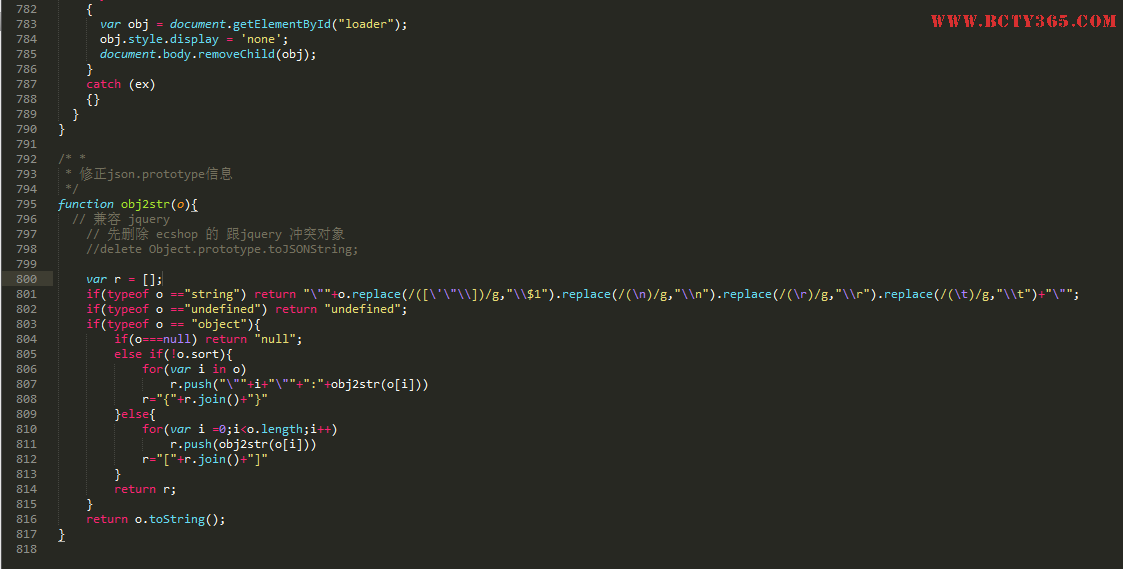
/* *
* 修正json.prototype信息
*/
function obj2str(o){
// 兼容 jquery
// 先删除 ecshop 的 跟jquery 冲突对象
//delete Object.prototype.toJSONString;
var r = [];
if(typeof o =="string") return "\""+o.replace(/([\'\"\\])/g,"\\$1").replace(/(\n)/g,"\\n").replace(/(\r)/g,"\\r").replace(/(\t)/g,"\\t")+"\"";
if(typeof o =="undefined") return "undefined";
if(typeof o == "object"){
if(o===null) return "null";
else if(!o.sort){
for(var i in o)
r.push("\""+i+"\""+":"+obj2str(o[i]))
r="{"+r.join()+"}"
}else{
for(var i =0;i<o.length;i++)
r.push(obj2str(o[i]))
r="["+r.join()+"]"
}
return r;
}
return o.toString();
}
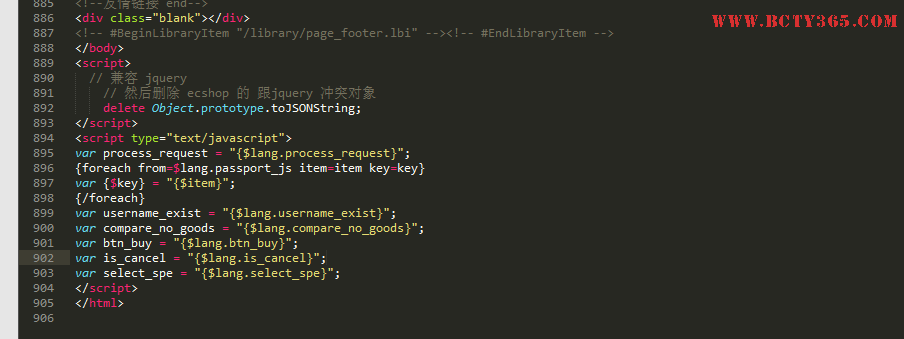
2.在有冲突的页面底部添加
<script>
// 兼容 jquery
// 然后删除 ecshop 的 跟jquery 冲突对象
delete Object.prototype.toJSONString;
</script>
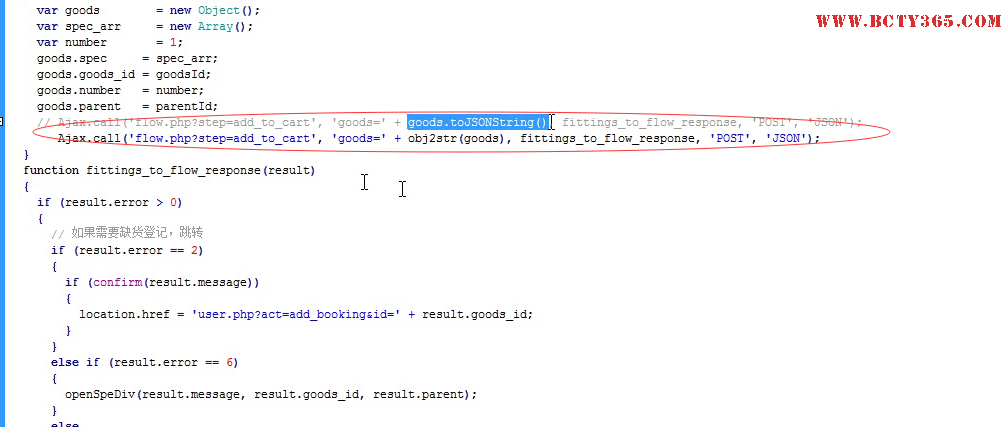
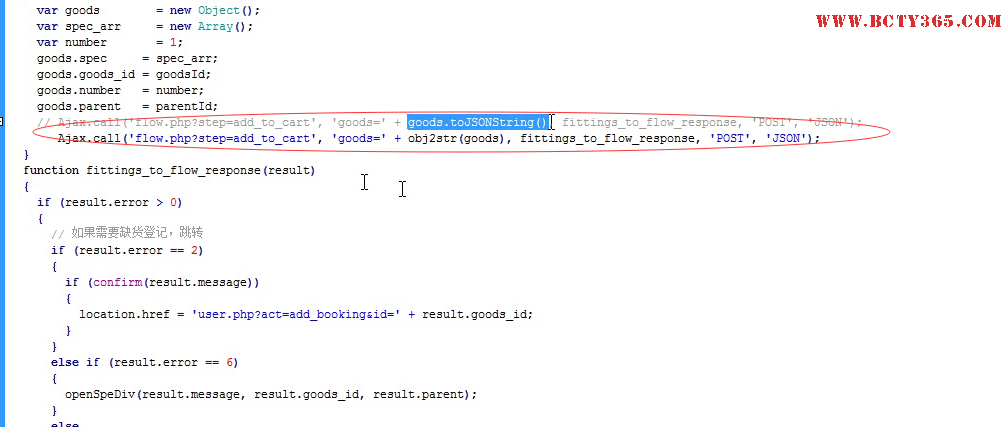
3.在用有冲突的页面中查找Ajax.call('flow.php?step=add_to_cart', 'goods=' + goods.toJSONString(), collect_to_flow_response, 'POST', 'JSON');
替换成:Ajax.call('flow.php?step=add_to_cart', 'goods=' + obj2str(goods), collect_to_flow_response, 'POST', 'JSON');