Html5 的local storage 是通过浏览器在本地存储的数据。
基本使用方法如下:
这样的话,就将数据保存到本地了,但是本地数据是以什么形式进行保存的呢,经过跟踪,发现在Chrome浏览器中,数据是以sqlite的数据库文件形式存储的。
在windows下,是保存在C:/Documents and Settings/User Name/Local Settings/Application Data/Google/Chrome/User Data/Default/Local Storage 路径(其中User Name是指当前的用户名)下的;
在Mac下,是保存在/Users/User Name/Library/Application Support/Google/Chrome/Default/Local Storage路径(其中User Name是指当前的用户名)路径下的
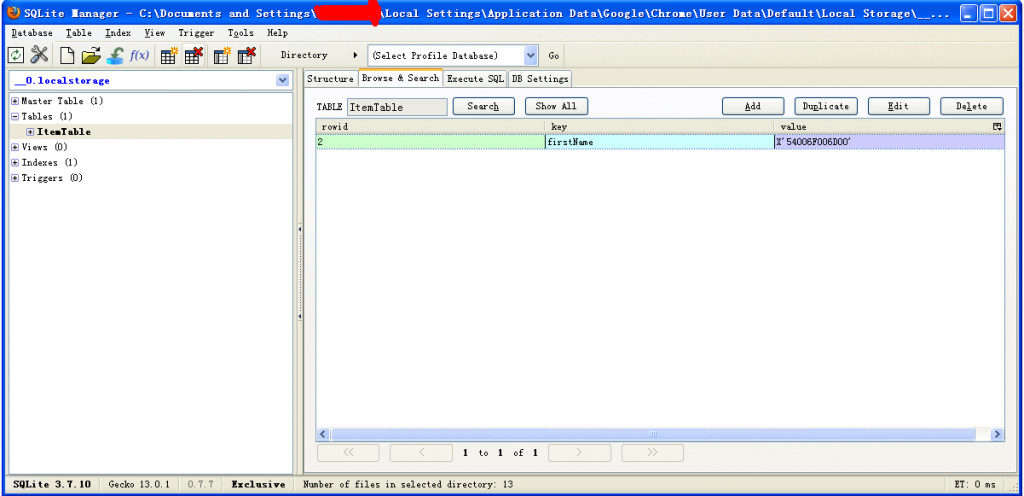
虽然后缀名是.localstorege 但是实际上就是sqlite的数据库文件,可以用sqlite打开,并看到其中的数据。(可以使用firefox的SQLite Manager附加组件打开)
安装组件步骤和安装firebug类似,选择菜单工具-->附件组件,打开附件组件设置页,搜索"SQLite Manager"关键字,安装"SQLite Manager"插件后重启firefox,就可以在工具中看到"SQLite Manager"附加组件了,如下图所示:
下图是查看刚刚保存的本地数据文件

下面是几个常用的localStorage方法:
1、添加localStorage
2、获取localStorage
3、删除localStorage
4、清空localStorage
5、查看已经保存的localStorage
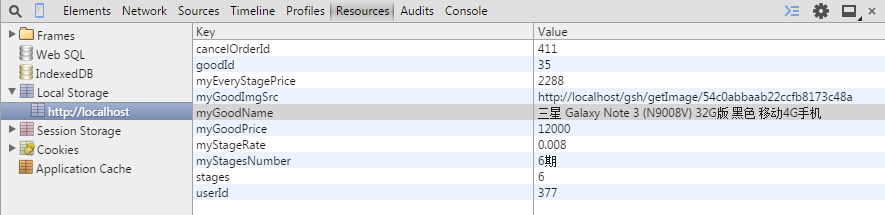
可通过chrome浏览器的控制台工具Resource–Local Storage里查看