导读:html5+css3进度条倒计时动画特效这个作品在今天上网找网络资源的时候无意中发现的,看到效果非常棒并且很实用,就第一时间把它整理出来与大...
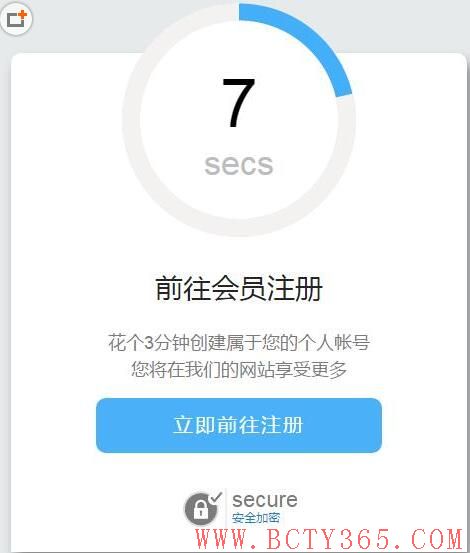
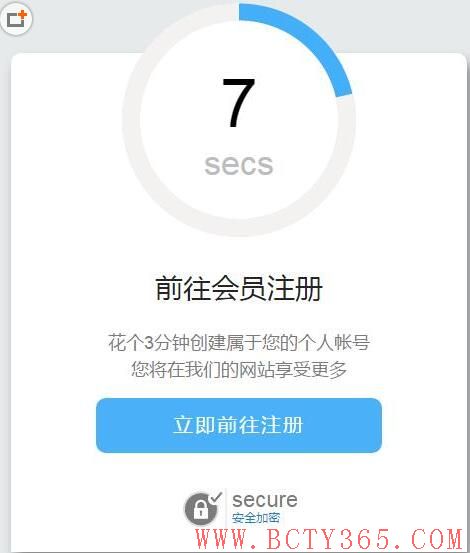
html5+css3进度条倒计时动画特效这个作品在今天上网找网络资源的时候无意中发现的,看到效果非常棒并且很实用,就第一时间把它整理出来与大家分享了,主要用到了html5、javascript和css3技术,用到了svg、circle、text。。。
核心代码如下
function alertSet(e) {
document.getElementById("js-alert-box").style.display = "block",
document.getElementById("js-alert-head").innerHTML = e;
var t = 10,
n = document.getElementById("js-sec-circle");
document.getElementById("js-sec-text").innerHTML = t,
setInterval(function() {
if (0 == t){
location.href="http://www.jb51.net";
}else {
t -= 1,
document.getElementById("js-sec-text").innerHTML = t;
var e = Math.round(t / 10 * 735);
n.style.strokeDashoffset = e - 735
}
},
970);
效果如下:

以上这篇html5+css3进度条倒计时动画特效代码【推荐】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。