今天遇到一个新需求,经理要求评论功能需要限制字数,就像微博那样限制最多输入150字,这里就需要实时提醒用户还能输入多少字了。
在最开始的时候,想到的是监听keyup事件,然后计算用户输入的字数,但是有些按键(比如删除键)并不会触发事件。
后来查了一下html5新增了一个input事件,这个事件与change事件类似,但change事件是在元素失去焦点时才会触发,input事件在元素值变化时就会触发
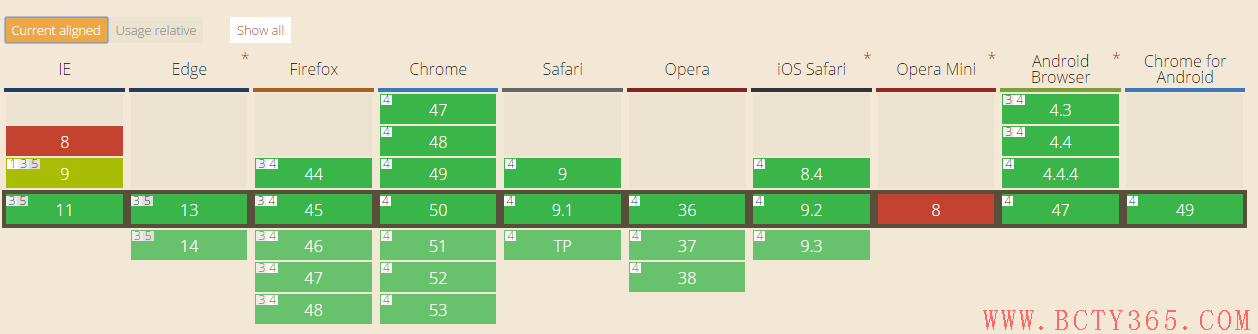
目前来说除了IE89以外,其它浏览器支持的都还是不错的,在移动端可以放心的用了

以上这篇如何利用input事件来监听移动端的输入就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。