看了前面两篇内容是否有点跃跃欲试了?
下面就开始一个简答的例子,以及mui相关内容
官网:http://dcloudio.github.io/mui/
说明:希望你可以把官网内容通读一遍,这是以后开发的基础
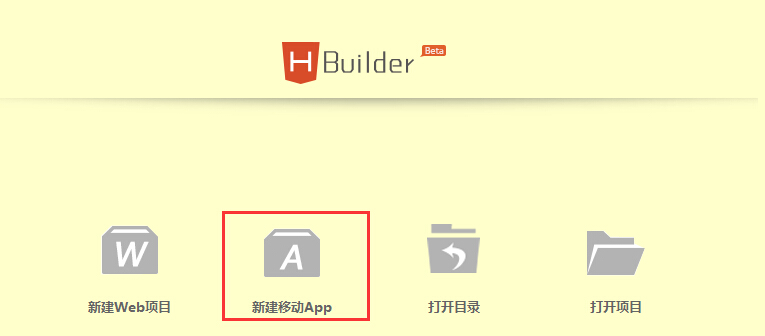
在首页点击新建移动App,如下:

或者在项目管理器内右键新建,或者快捷键ctrl+n+a
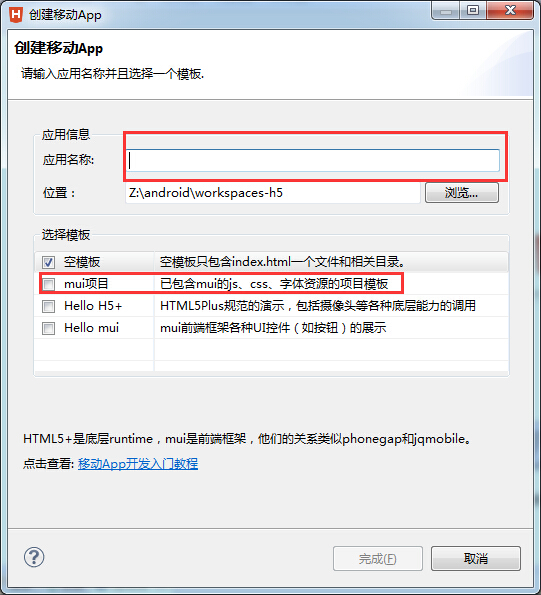
这里选择mui项目,会自动引入mui的js和css,如下:

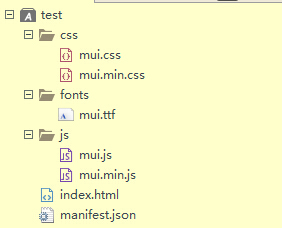
默认有以下几个文件夹:css,fonts,js,如下:

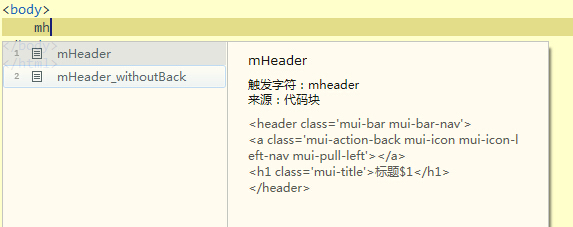
打开index.html后在body内输入mh后回车,如下:

同样输入mbo后回车
在mbody中添加一些列表
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
- <title></title>
- <script src="js/mui.min.js"></script>
- <link href="css/mui.min.css" rel="stylesheet"/>
- <script type="text/javascript" charset="utf-8">
- mui.init();
- </script>
- </head>
- <body>
- <header class="mui-bar mui-bar-nav">
- <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
- <h1 class="mui-title">我的标题</h1>
- </header>
- <div class="mui-content">
- <ul class="mui-table-view" id="my_task_list">
- <li class="mui-table-view-cell">
- <div class="mui-slider-right mui-disabled">
- <a class="mui-btn mui-btn-red">删除</a>
- </div>
- <div class="mui-slider-handle">
- 待办事项1
- </div>
- </li>
- <li class="mui-table-view-cell">
- <div class="mui-slider-right mui-disabled">
- <a class="mui-btn mui-btn-red">删除</a>
- </div>
- <div class="mui-slider-handle">
- 待办事项2
- </div>
- </li>
- </ul>
- </div>
- </body>
- </html>
首先需要连接手机
选择运行——手机运行——在xx设备上运行
或者使用快捷键ctrl+r
现在你就可以在手机上看效果了
需要开启开发者模式
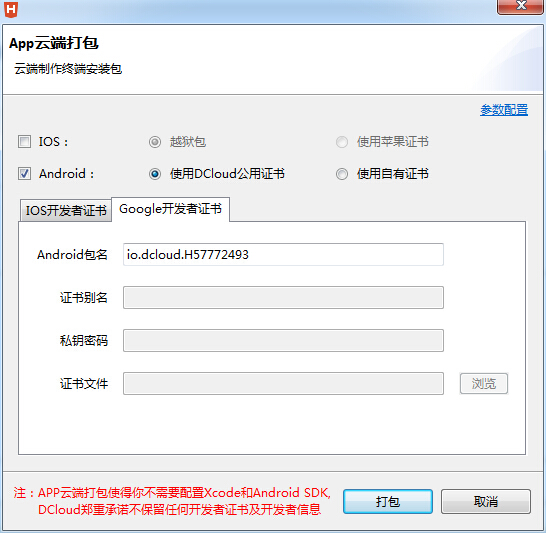
选择发行——App打包——选择android以及dcloud公用证书,如下:

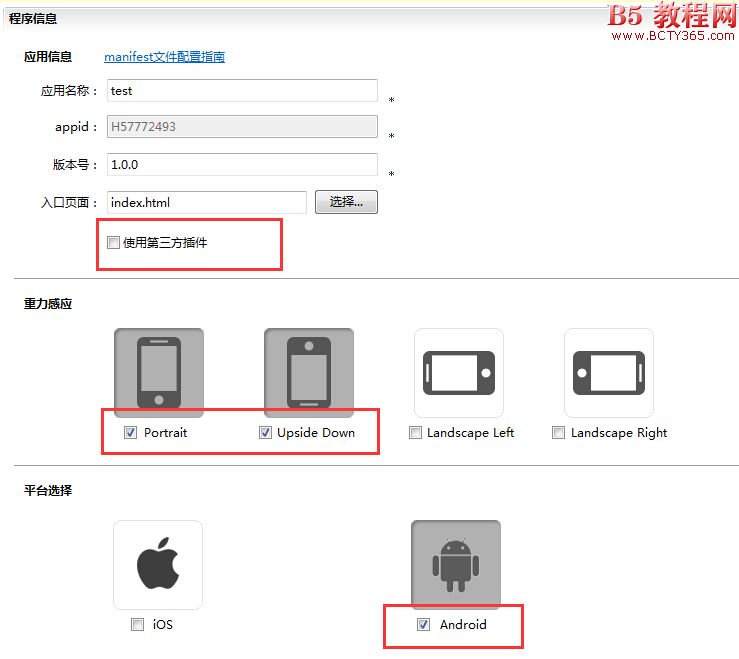
可能有时候会提示参数配置错误,这是你需要打开项目下manifest.json文件,并去掉第三方插件,如下:

返回上一步的发行打包,点击打包后会提示你已经到云端打包,你只需要等待了,
一小会之后就打包好了,这时你就可以把apk拷贝到自己手机使用了,