
- <link rel="stylesheet" type="text/css" href="<?php echo IBEE_CSS_PATH; ?>select2.css">
- <script src="<?php echo IBEE_JS_PATH; ?>select2.min.js"></script>
- <script src="<?php echo IBEE_JS_PATH; ?>select2_locale_zh-CN.js"></script>
2.html页面代码
- <input type="hidden" class="form-control" id="add_pjk_id" value="">
3.js处理
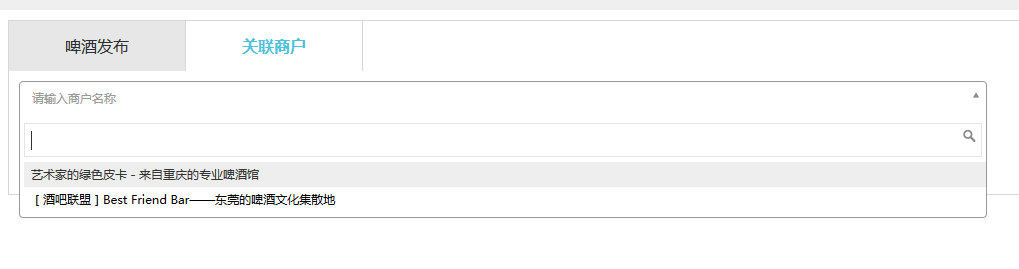
- $('#add_pjk_id').select2({
- placeholder: '请输入商户名称',
- ajax: {
- url: "?m=pijiu&c=pijiu&a=pub_keywords",
- dataType: 'json',
- quietMillis: 100,
- data: function (term, page) {
- return {
- term: term, //查询的字符www.bcty365.com
- page_limit: 20, // page size
- page:page, //页码
- pc_hash:'<?php echo $_SESSION['pc_hash'];?>'
- };
- },
- results: function (data, page) {
- if((data.results).length>0){ //如果没有查询到数据,将会返回空串
- var more = (page*20)<data.total; //用来判断是否还有更多数据可以加载 B5教程网
- return {
- results:data.results,more:more
- };
- }else{
- return { results: data.results };
- }
- }
- },
- initSelection: function(element, callback) { //初始化
- return $.getJSON("?m=pijiu&c=pijiu&a=pub_keywords&id=" + (element.val()), null, function(data) {
- return callback(data);
- });
- }
- });
4.php处理页面
- //B5教程网
- public function pub_keywords()
- {
- $keyword=$_GET['term'];
- $page_size=$_GET['page_limit'];
- $page=$_GET['page'];
- $where="";
- if($keyword)
- {
- $where="`shname` like '%$keyword%'";
- }
- $data = $this->sh_db->listinfo($where, '`time` DESC', $page,$page_size);
- $total=$this->sh_db->count($where);
- $res=array();
- foreach($data as $k=>$v)
- {
- $res[$k]['id']=$v['sid'];
- $res[$k]['text']=$v['shname'];
- }
- echo json_encode(array('results'=> $res,'total'=>$total));
- exit;
- }