<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用jQuery选择器实现隔行变色</title>
<script language="javascript" type="text/javascript"
src="http://www.bcty365.com/statics/js/bcty365_js/jquery.min.js"></script>
<style type="text/css">
body{font-size:12px;text-align:center}
#tbStu{width:260px;border:solid 1px #666;background-color:#eee}
#tbStu tr{line-height:23px}
#tbStu tr th{background-color:#ccc;color:#fff}
#tbStu .trOdd{background-color:#fff}
</style>
<script type="text/javascript">
$(function(){
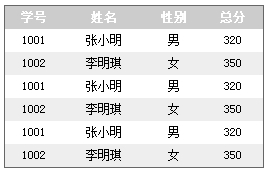
$("#tbStu tr:nth-child(even)").addClass("trOdd");
})
</script>
</head>
<body>
<table id="tbStu" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<th>学号</th><th>姓名</th><th>性别</th><th>总分</th>
</tr>
<!--奇数偶-->
<tr>
<td>1001</td><td>张小明</td><td>男</td><td>320</td>
</tr>
<!--偶数偶-->
<tr>
<td>1002</td><td>李明琪</td><td>女</td><td>350</td>
</tr>
<tr>
<td>1001</td><td>张小明</td><td>男</td><td>320</td>
</tr>
<!--偶数偶-->
<tr>
<td>1002</td><td>李明琪</td><td>女</td><td>350</td>
</tr>
<tr>
<td>1001</td><td>张小明</td><td>男</td><td>320</td>
</tr>
<!--偶数偶-->
<tr>
<td>1002</td><td>李明琪</td><td>女</td><td>350</td>
</tr>
<!--...-->
</tbody>
</table>
</body>
</html>