接下来我以图片上传实例,给大家讲解如何使用WebUploader。
HTML
我们首先将css和相关js文件加载。
<link rel="stylesheet" type="text/css" href="css/webuploader.css">
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="js/webuploader.min.js"></script>
然后我们需要准备一个按钮#imgPicker,和一个用来存放添加的文件信息列表的容器#fileList,在body中加入如下代码:
<div id="uploadimg">
<div id="fileList" class="uploader-list"></div>
<div id="imgPicker">选择图片</div>
</div>
JAVASCRIPT
首先创建Web Uploader实例:
var uploader = WebUploader.create({
auto: true, // 选完文件后,是否自动上传
swf: 'js/Uploader.swf', // swf文件路径
server: 'upload.php', // 文件接收服务端
pick: '#imgPicker', // 选择文件的按钮。可选
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
接着监听fileQueued事件,即当有文件添加进来的时候,通过uploader.makeThumb来创建图片预览图。
uploader.on( 'fileQueued', function( file ) {
var $list = $("#fileList"),
$li = $(
'<div id="' + file.id + '" class="file-item thumbnail">' +
'<img>' +
'<div class="info">' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
// $list为容器jQuery实例
$list.append( $li );
// 创建缩略图
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr( 'src', src );
}, 100, 100 ); //100x100为缩略图尺寸
});
最后是上传状态提示了,当文件上传过程中, 上传成功,上传失败,上传完成都分别对应uploadProgress, uploadSuccess, uploadError, uploadComplete事件。
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress span');
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo( $li )
.find('span');
}
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file, res ) {
console.log(res.filePath);//这里可以得到上传后的文件路径
$( '#'+file.id ).addClass('upload-state-done');
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
var $li = $( '#'+file.id ),
$error = $li.find('div.error');
// 避免重复创建
if ( !$error.length ) {
$error = $('<div class="error"></div>').appendTo( $li );
}
$error.text('上传失败');
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').remove();
});
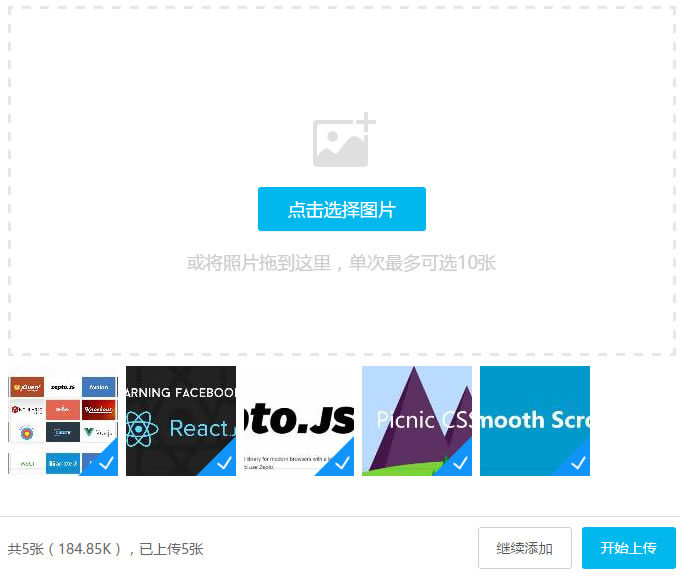
到这里,我们就实现了一个简单的图片上传实例,点击“选择图片”会弹出文件选择对话框,当选择图片后,即进入上传图片流程,会将图片对应的缩略图现实在列表里。
常用选项设置与事件调用
Web Uploader提供了丰富的API选项设置与事件调用。
| 参数 | 描述 | 默认值 |
| dnd | [可选] 指定Drag And Drop拖拽的容器,如果不指定,则不启动。 | undefined |
| disableGlobalDnd | [可选] 指定监听paste事件的容器,如果不指定,不启用此功能。此功能为通过粘贴来添加截屏的图片。建议设置为document.body. | undefined |
| pick | [可选], Object,指定选择文件的按钮容器,不指定则不创建按钮。 id {Seletor|dom} 指定选择文件的按钮容器,不指定则不创建按钮。注意 这里虽然写的是 id, 但是不是只支持 id, 还支持 class, 或者 dom 节点。 label {String} 请采用 innerHTML 代替 innerHTML {String} 指定按钮文字。不指定时优先从指定的容器中看是否自带文字。 multiple {Boolean} 是否开起同时选择多个文件能力。 |
undefined |
| accept | [可选] 指定可接受的文件类型。 title {String} 文字描述 extensions {String} 允许的文件后缀,不带点,多个用逗号分割。 mimeTypes {String} 多个用逗号分割。 |
null |
| thumb | {Object} [可选] 配置生成缩略图的选项。 | |
| compress | {Object} [可选] 配置压缩的图片的选项。如果此选项为false, 则图片在上传前不进行压缩。 | |
| auto | [可选] 设置为 true 后,不需要手动调用上传,有文件选择即开始上传。 | false |
| runtimeOrder | [可选] 指定运行时启动顺序。默认会想尝试 html5 是否支持,如果支持则使用 html5, 否则则使用 flash. 可以将此值设置成 flash,来强制使用 flash 运行时。 | html5,flash |
| chunked | [可选] 是否要分片处理大文件上传。 | false |
| chunkSize | [可选] 如果要分片,分多大一片? 默认大小为5M. | 5242880 |
| chunkRetry | [可选]如果某个分片由于网络问题出错,允许自动重传次数。 | 2 |
| threads | [可选] 上传并发数。允许同时最大上传进程数。 | 3 |
| formData | [可选]文件上传请求的参数表,每次发送都会发送此对象中的参数。 | {} |
| fileVal | [可选] 设置文件上传域的name。 | file |
| fileNumLimit | [可选] 验证文件总数量, 超出则不允许加入队列。 | undefined |
| fileSizeLimit | [可选] 验证文件总大小是否超出限制, 超出则不允许加入队列。 | undefined |
| fileSingleSizeLimit | [可选] 验证单个文件大小是否超出限制, 超出则不允许加入队列。 | undefined |
| duplicate | [可选] 去重, 根据文件名字、文件大小和最后修改时间来生成hash Key. | undefined |
常用的事件说明:
| 事件 | 参数说明 | 描述 |
| beforeFileQueued | file {File}File对象 | 当文件被加入队列之前触发,此事件的handler返回值为false,则此文件不会被添加进入队列。 |
| fileQueued | file {File}File对象 | 当文件被加入队列以后触发。 |
| filesQueued | file {File}数组,内容为原始File(lib/File)对象。 | 当一批文件添加进队列以后触发。 |
| fileDequeued | file {File}File对象 | 当文件被移除队列后触发。 |
| uploadStart | file {File}File对象 | 某个文件开始上传前触发,一个文件只会触发一次。 |
| uploadBeforeSend | object {Object} data {Object}默认的上传参数,可以扩展此对象来控制上传参数。 headers {Object}可以扩展此对象来控制上传头部。 |
当某个文件的分块在发送前触发,主要用来询问是否要添加附带参数,大文件在开起分片上传的前提下此事件可能会触发多次。 |
| uploadProgress | file {File}File对象 percentage {Number}上传进度 |
上传过程中触发,携带上传进度。 |
| uploadError | file {File}File对象 reason {String}出错的code |
当文件上传出错时触发。 |
| uploadSuccess | file {File}File对象 response {Object}服务端返回的数据 |
当文件上传成功时触发。 |
| uploadComplete | file {File} [可选]File对象 | 不管成功或者失败,文件上传完成时触发。 |
PHP处理文件上传
upload.php接收上传数据,将上传的文件保存到服务器相关目录,并将上传结果告知前端上传组件。
这里值得一提的是,如果设置了大文件分片上传,PHP将每次上传的小文件片临时保存,等最后文件片全部接收完毕后再将这些临时文件片组合,成为一个完整的大文件。
webuploader的分片上传是把文件分成若干份,然后向你定义的文件接收端post数据,如果上传的文件大于分片的尺寸,就会进行分片,然后会在post的数据中添加两个form元素chunk和chunks,前者标示当前分片在上传分片中的顺序(从0开始),后者代表总分片数。
关于upload.php中的代码,这里就不贴出来了,大家可以下载源码来学习。
Web Uploader项目的官网地址:http://fex.baidu.com/webuploader/