导读:本篇内容为实现图片预览。当鼠标移动到指定图片上时,显示图片原图,实现预览功能,此效果可能大家已经见过了,今天主要说明一下实现的原理...
本篇内容为实现图片预览。当鼠标移动到指定图片上时,显示图片原图,实现预览功能,此效果可能大家已经见过了,今天主要说明一下实现的原理。

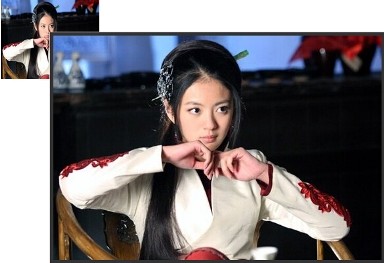
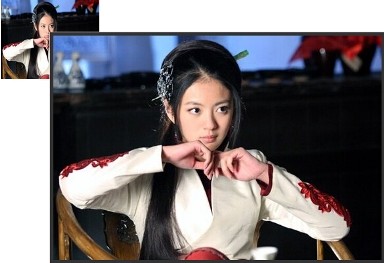
首先看看简单的html,显示原始图片。
<li><a><img alt="安以轩" src="images/demo/35624390.jpg" /></a></li>
<li><a><img alt="安以轩" src="images/demo/35624390.jpg" /></a></li>
下边,我们着重看一下jQuery实现图片预览的主要过程。首先,先看看hover()事件。
xOffset = 10;
yOffset = 30;
jQuery("#imglist").find("img").hover(function(e) {
jQuery("<img id='imgshow' src='" + this.src + "' />").appendTo("body");
jQuery("#imgshow")
.css("top", (e.pageY - xOffset) + "px")
.css("left", (e.pageX + yOffset) + "px")
.fadeIn("fast");
}, function() {
jQuery("#imgshow").remove();
});
可以看出程序首先找到id为imglist中的图片,光标移动到某个图片上时,将此图片的原始图片添加到body中,将id命名为imgshow。imgshow图片开始是不可见的,.css()为图片指定了位置,.fadeIn()最终显示原始图片。当光标离开图片时,将添加的预览图片移除,用到了remove()方法。可见,整个步骤并不复杂。
最后,当鼠标在图片上移动时,应该将图片预览也进行移动,用到了mousemove()方法,代码如下:
jQuery("#imglist").find("img").mousemove(function(e) {
jQuery("#imgshow")
.css("top", (e.pageY - xOffset) + "px")
.css("left", (e.pageX + yOffset) + "px")
});