导读:为地形添加水源、各种水流以及水下的模糊效果书接上文:第一步:打开 Unity3D 软件并导入上一次的firstUnity项目文件。由于我在上一次的...
为地形添加水源、各种水流以及水下的模糊效果
书接上文:
第一步:打开 Unity3D 软件并导入上一次的“firstUnity”项目文件。
由于我在上一次的地形创作中就已经在山峰之间制作了一块洼地,它可以作为一个承载湖水的地方。在场景面板中点击 Y 方向的绿色箭头切换到顶视图,这样可以便于我们很快的找到洼地的所在地方。然后用鼠标滚轮迅速的推进观测距离。接着再到 Project【项目文件栏】找到“Standard Assets ”文件夹下的“Water(Pro Only )”【仅限专业版使用,如果是非专业版请转到‘Water(Basic)’】文件夹中,拖拽一个 Daylight Water【白天光照效果的水模型】到洼地的中央,并利用场景调整工具中的缩放工具,将水模型调整到合适的大小。紧接着我们再点击场景面板中右上角的白色小方块,将水模型调整到合适的大小。紧接着我们再点击场景面板中右上角的白色小方块,将视角切换到透视图。然后利用场景调整工具中的位移工具,将水模型调整到合适的高度。这时您只需在播放时,将摄像机移动到洼地这个地方就可以看见湖水的效果了。
第二步:但这样的效果略显单调了一些,既然是山中泉水我们还得有一些瀑布和溅起的浪花。为了节约时间,我们直接在 Project【项目文件栏】上方的搜索框输入字符“water f ”,就可以查出如图所示的材质和模型。在这里面中,“Water Fountain ”是一个喷泉模型,“Water Surface Splash”是一个水面的飞溅模型,“WaterFall”是一个瀑布模型。我们先拖入一个“WaterFall”到洼地,然后利用场景调整工具来调整它的位置和角度。这时的瀑布略显小了一些,我们可以先选中它,然后到它的属性面板去调整成您想要的效果。再接着我们在瀑布下的水面上方放置一个水面飞溅模型“Water Surface Splas h”。由于它的高度一定要和水面高度一致,所以我们先点选水平面看看它 Y 轴的数字,然后在点选“Water Surface Splash ”到它的属性面板中输入同样的 Y 轴数字,以确保它浮在水面上。紧接着到它的属性面板中调整它的属性,让改模型变成您想要得到的效果。
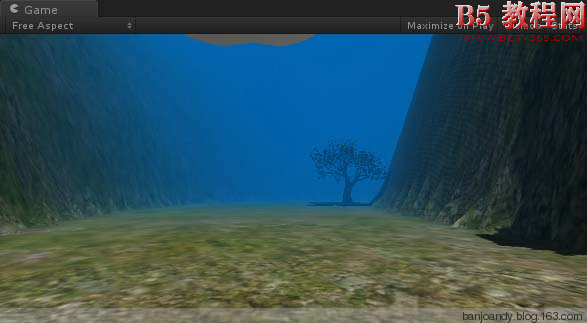
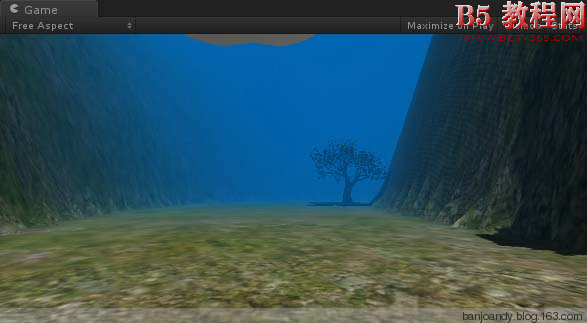
第三步:我运行一下游戏,然后将镜头移动到泉水的水面下。大家会发现,水下的视觉和在平地上的视觉效果是完全一样的。这和我们平时的生活现状是不相符的,所以我们还得做一下相应的调整。首先点击“GameObject”——> “Create Other ”——> “Cube”创建一个立方体,并运用场景调整工具将它调整到整个水洼的实体部分。接着,确保您创建的这个 Cube 是被选中状态,到它的属性面板中,将“Box Collider”卷展栏中的“Is T rigger”复选框打上勾(如果这里不打勾,这个立方体将作为一个实物,当摄像机撞上它时,就像撞上一堵墙,无法通过)。然后再将“Mesh Renderer”卷展栏下的所有复选框全部点掉,使这个立方体只作为一个形 体 存 在 , 而 不 让 它 在 场 景 中 作 出 任 何 的 显 示 渲 染。接着在属性面板的最上方将它的名字由“Cube”更改为“WaterColler”,再选中“Tag”的下拉框——>“Add Tag…”新添加一个“WaterColler”的标签分类。然将这个“WaterColler”水洼碰撞体的 Tag 也改成“WaterColler”。
第四步:在菜单栏中选中“Assets”——>“Create” ——>“JavaScript”新添加一个 JS 脚本。到 Project【项目文件栏】找到刚才新建的JS 脚本,按下 F2 键更改它的名字为“UnderWaterEffect”,并双击编辑它,输入如下代码:
private var defaultFog = RenderSettings.fog;
private var defaultFogColor = RenderSettings.f ogColor;
private var defaultFogDensity = RenderSettings.fogDensity;
private var defaultSkyb ox = RenderSettings.skybox;
var noSkybox : Material;
function OnT riggerStay (hit : Collider) { if (hit.gameObject.tag=="WaterColler"){ RenderSettings.fog = true;
RenderSettings.fogColor = Color (0, 0.4, 0.7, 0.6);
RenderSettings.fogDensity = 0.04; RenderSettings.skybox = noSkybox; } }
function OnT riggerExit (hit : Collider) { if (hit.gameObject.tag=="WaterColler"){ RenderSettings.fog = defaultFog; RenderSettings.fogColor = defaultFogColor; RenderSettings.fogDensity = defaultF ogDensity; RenderSettings.skybox = defaultSkybox; } }
输入完毕,按 Ctrl+S 保存代码并关闭退出,然后将代码拖拽给摄像机使用。重新运行一下游戏,将摄像机移动到水下,就可以看到一片模糊的景象了。